Il tema Divi di Elegant Themes ha un bellissimo modulo per la gestione delle slider con molti parametri di configurazione. Resta però un problema irrisolto (almeno per ora); la possibilità di mettere in Full Screen (quindi anche in altezza e non solo in larghezza) le immagini inserite nel modulo Full Width Slider.
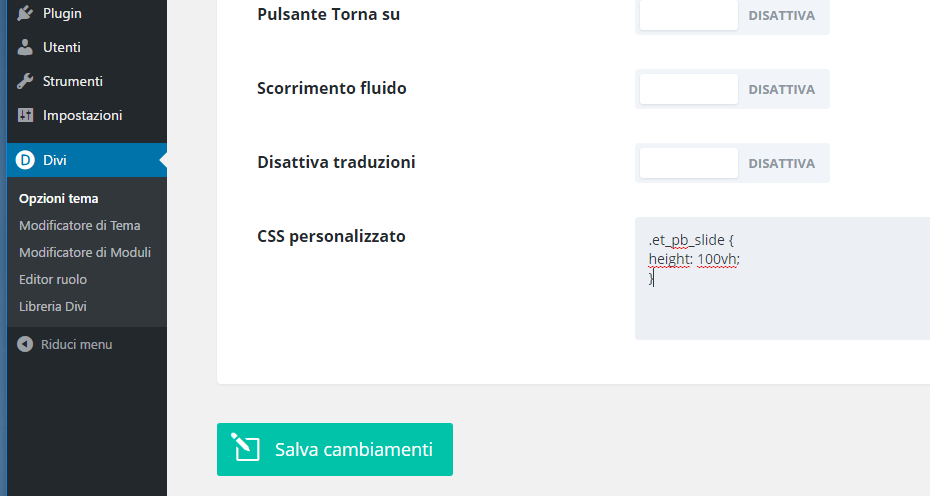
Innanzitutto occorre aggiungere il seguente codice in Divi -> Opzioni Tema -> Generali – CSS Personalizzato:
.et_pb_slide {
height: 100vh;
}

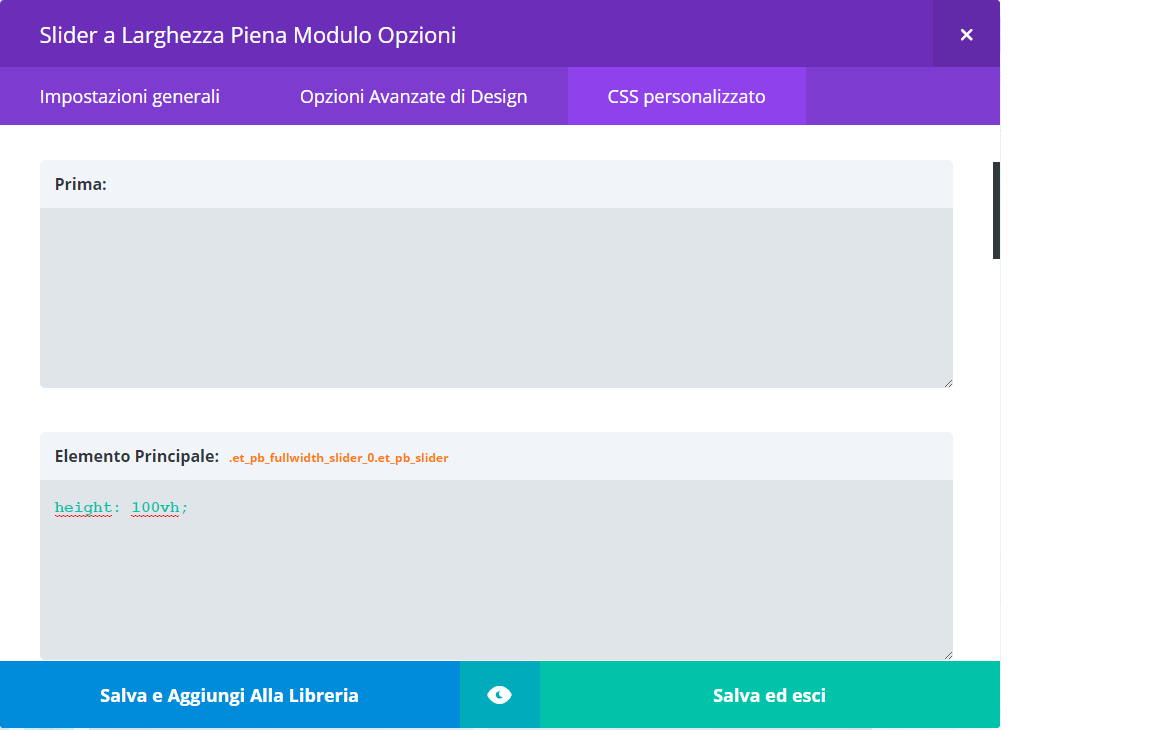
Poi aggiungere
height: 100vh;
nella Sezione CSS presente nel modulo Slider che stai usando nel Divi Builder: